

مقدمه
اتریوم یک شبکهی عمومی از گرههای غیرمتمرکز است که تراکنشها را پردازش کرده و آنها را به یک دفترکل در حال رشد تبدیل میکند، دفترکل تغییرناپذیری که با نام بلاکچین شناخته میشود. توسعهدهندگان میتوانند نرمافزارهایی تحت نام قرارداد هوشمند ایجاد کرده که در شبکهی اتریوم میزبانی میشوند. هرکسی که به شبکهی اتریوم دسترسی دارد، به راحتی میتواند عملیات نوشتن و خواندن فرامین از بلاکچین را انجام دهد.
پروتکل مرکب مجموعهای از قراردادهای هوشمند اتریوم است که توسعهدهندگان نرمافزار را قادر میسازد تا با بازارهای مالی صنعت رمزارزها ارتباط برقرار کنند. در راستای ذخیره و یا قرض گرفتن دارایی از پروتکل، باید در بلاکچین اتریوم به کدنویسی بپردازید.
برای ایجاد یک برنامه برای اتریوم و تعامل با قراردادهای هوشمند ترکیبی، باید یک نقطهی دسترسی به شبکه، دانش کافی در رابطه با معماری قراردادهای هوشمند و همچنین اطلاعات کافی در رابطه با پروتکل تماس از راه دور JSON-RPC داشته باشید.
مفاهیم کلیدی در رابطه با توسعه اتریوم
پیش از آغاز راهاندازی محیط توسعه شخصی برای اتریوم، شما باید در رابطه با مفاهیم کلیدی این شبکهی رمزارز اطلاعات کافی داشته باشید. در ادامهی مطلب به توضیح اطلاعات ضروری پیرامون شبکهی اتریوم پرداخته خواهد شد.
سالیدیتی(Solidity)
محبوبترین زبان برنامهنویسی جهت نوشتن قراردادهای هوشمند در اتریوم.
کتابخانهی Web3.js
یک کتابخانهی جاوا اسکریپت که برای مرورگرهای وب و Node.js عرضه شده است و به توسعهدهندگان اجازه میدهد تا با ظرافت هرچه بیشتر به نوشتن و خواندن بلاکچین اتریوم بپردازند. قراردادهای هوشمندی که با زبان برنامهنویسی سالیدیتی نوشتهاند را میتوان با استفاده از JSON RPC از Web3.js اجرایی کرد.
اینفورا(Infura.io)
شرکتی که یک API ویژه برای سادهسازی دسترسی به شبکهی اتریوم از طریق پروتکل HTTP و WebSockets ارائه کرده است. برای دسترسی به شبکه بدون سرویسهایی همچون API ارائه شده توسط اینفورا، شما باید گرهی شخصی خودتان را در شبکهی اتریوم میزبانی کنید.
شبکههای اتریوم(Ethereum Networks)
شبکهی اصلی اتریوم(که با نام حیاط یا Homestead نیز شناخته میشود) در واقع یک محیط تولیدی به شمار میآید. این شبکه جایی است که اتر واقعی(ETH) را میتوان مبادله، استخراج و یا حتی سوزاند. علاوه بر این شبکهی اصلی، شبکههای آزمایشی عمومی محبوب دیگری از جمله روپستن(Ropsten)، گورلی(Göerli)، کووان(Kovan) و رینکبی(Rinkeby) وجود دارند. با استفاده از API ارائه شده توسط اینفورا میتوان به تمامی شبکههای فوقالذکر دسترسی کامل داشت.
دروازهی اتریوم کلودفلر(Cloudflare’s Ethereum Gateway)
کلودفلر در واقع یک شرکت محبوب در زمینهی DNS و ارائه دهندهی زیرساختهای عمومی وب است که API رایگان برای دسترسی به شبکهی اصلی اتریوم را هم ارائه میکند. برخلاف اینفورا، دروازهی کلودفلر را میتوان بدون استفاده از API یا حساب کاربری مورد استفاده قرار داد. با این حال خدمات ارائه شده توسط کلودفلر تنها با Homestead ارتباط برقرار کرده و قابل استفاده با سایر شبکههای آزمایشی نیست.
ترافل(Truffle)
یک شرکت شناخته شده که در زمینهی ساخت ابزارهای توسعهی اتریوم از جمله ترافل، گاناچی(Ganache) و دریزل(Drizzle) فعالیت دارد. در این مقاله به نصب و راهاندازی رابط خط فرمان Ganache CLI خواهیم پرداخت تا بتوانیم همزمان با توسعه، کدهای سالیدیتی و Web3.js را به صورت محلی اجرا کنیم.
رابط خط فرمان گاناچی(Ganache CLI)
Ganache CLI یک رابط خط فرمان برای راهاندازی یک نسخهی میزبانی شدهی محلی از اتریوم است. بدین وسیله ما میتوانیم یک بلاکچین خالی اتریوم راهاندازی کرده و یا یک فورک از بلاکچین شبکهی عمومی به صورت محلی بر روی دستگاه خودمان ایجاد کنیم.
کامپایلر سالیدیتی(Solc)
سالک یا Solc مخفف کامپایلر سالیدیتی است. این کامپایلر کدهای قابل خواندن ما را به کدهای اتریوم تبدیل میکند، کدهای ویژهای که گرههای شبکهی اتریوم نحوهی اجرای آنها را درک میکنند.
متاماسک(MetaMask)
یک افزونهی مرورگر وب که فراخوانی قراردادهای هوشمند اتریوم از یک صفحهی وب را تسهیل میکند. شایان ذکر است که متاماسک در بطن خود از Web3.js استفاده میکند. متاماسک در واقع یک ابزار کاربردی برای کاربران شبکهی اتریوم است که به واسطهی آن میتوانند از رمزارز ETH و توکنهای رمزارزی مبتنی بر اتریوم استفاده کرده، و همچنین در زمان استفاده از کیفپولهای غیرمتمرکز یا نرمافزارهای غیرمتمرکز(dApp) نیز به ردیابی داراییهای رمزارزی خود بپردازند.
نصب قدم به قدم متاماسک
همانطور که گفته شد، متاماسک یک افزونهی مرورگر وب است، بنابراین قابلیت نصب بر روی مرورگرهای مختلف از جمله گوگل کروم، فایرفاکس، اوپرا و بریو(Brave) را دارد. کاربران میتوانند با استفاده از این افزونه با قراردادهای هوشمند ارتباط برقرار کنند.
به عنوان مثال، زمانی که به پلتفرم app.compound.finance مراجعه میکنید، شما میتوانید از متاماسک برای انتقال داراییهای رمزارزی به پروتکل مرکب استفاده نمایید. فرایند ذخیرهسازی داراییهای رمزارزی در این وبسایت با استفاده از Web3.js و JSON RPC صورت میگیرد.
برای دریافت و تبدیل داراییهای شما به توکنهای cToken، این پروتکلهای تماس از راه دور توابع قراردادهای هوشمند مرکب را فراخوانی میکنند.
شما میتوانید افزونهی متاماسک را به گونهای تنظیم کنید که در شبکههای عمومی، شبکهی خصوصی و یا حتی شبکهی محلی شما کار کند. همانطور که در حال توسعهی صفحهی اصلی نرمافزار غیرمتمرکز خود هستید، در صورت استفاده از خط فرمان گاناچی میتوانید کدهای پشت پردهی نرمافزار غیرمتمرکز را هم به صورت محلی بررسی و آزمایش کنید. این رویه باعث شده تا متاماسک علاوه بر یک محصول کابردی، یک ابزار توسعه و آزمایش قابل قبول برای توسعه دهندگان باشد.
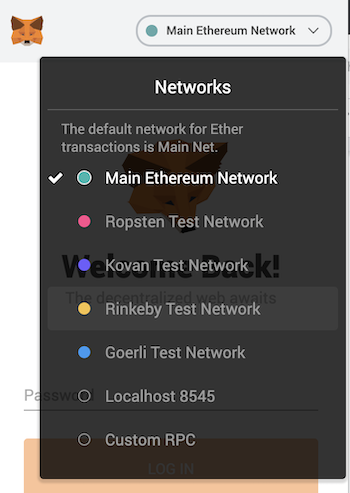
در زمان مشاهدهی تمام صفحات اینترنتی افزونهی مرورگر متاماسک میتواند به صورت خودکار اشیاء Web3 را به عنوان یک متغیر جهانی جاوا اسکریپت وارد کند. همانطور که در تصویر مشاهده میکنید، این افزونه از ارائه دهندگان خدمات HTTP مختلفی استفاده میکند.
نصب و راهاندازی کامپایلر سالیدیتی یا Solc
همانطور که پیش از این نیز به آن اشاره شد، قبل از قرار دادن یک قرارداد هوشمند در شبکهی اتریوم(یا شبکهی محلی) شما باید آن را به کدهای پایه کامپایل کنید. این روند باعث میشود تا کدهای نوشته شده توسط شما به دستورهای اجرایی قابل خواهند توسط ماشین تبدیل شود، دستوراتی که گرههای اتریوم نحوهی اجرا و عملیاتی کردن آنها را میدانند.
شما میتوانید Solc را با استفاده از Homebrew در سیستم عامل مک و یا apt-get در سیستم عامل لینوکس انجام دهید. کاربران سیستم عامل ویندوز باید آن را از صفر بسازند. دستورالعمل نصب کامپایلر سالیدیتی برای تمام سیستم عاملهای موجود را میتوان در اسناد مربوط به سالیدیتی مشاهده کرد.
زمانی که شما کامپایلر سالیدیتی را نصب کردید، میتوانید از آن در بخش خط فرمان(Command Line) استفاده کرده و یک فایل سالیدیتی را کامپایل کنید. اگر روند کامپایل فایل موفقیتآمیز باشد، شما یک کد عملیاتی و یک JSON ABI دریافت خواهید کرد.
solc MySmartContracts.solنصب Web3.js
Web3.js یک کتابخانهی محبوب برای ارتباط با بلاکچین اتریوم است. برای استفاده از این کتابخانه در صفحات وب، میتوانید با استفاده از یک شبکهی تحویل محتوا(CDB) مانند JSDeliver، مستقیماً کتابخانهی مدنظر را وارد کنید.
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
برای نصب کتابخانه در پروژه شخصی، پروژهی وب و یا یک نرمافزار سرور/اسکریپت Node.js، شما باید از NPM یا Yarn برای Node.js استفاده کنید. برای دانلود میتوانید به این لینک مراجعه کنید.
npm install web3
یا
yarn add web3برای وارد کردن Web3.js به داخل یک اسکریپت Node.js یا پروژهی دیگر، شما میتوانید از کدهای جاوا اسکریپت ادامهی مطلب استفاده کنید:
const Web3 = require('web3');درصورتی که از طریق شبکهی تحویل محتوا(CDN) قصد وارد کردن Web3.js به یک صفحهی وب را داشته باشید، متغیرهای Web3 شناسایی خواهند شد، و دیگر نیازی به استفاده از کدهای فوق نیست.
برای تنظیم اولیهی اشیاء Web3، باید یک شبکهی WebSocket و یا ارئه دهندهی HTTP تهیه کنید. در ادامه یک آدرس و پورت پیشفرض ارائه دهندهی HTTP برای خط فرمان Ganache CLI معرفی شده که میتوانید آن را بر روی دستگاه خود به صورت محلی راهاندازی کنید.
const web3 = new Web3('http://localhost:8545');اگر قصد دارید از طریق اینفورا به یک شبکهی عمومی متصل شوید، میتوانید پس از افتتاح حساب اینفورا و دریافت کلید API اینکار را به سادگی انجام دهید.
const web3 = new Web3('https://mainnet.infura.io/v3/_YOUR_API_KEY_');اینفورا میتواند با تغییر زیردامنه به سایر شبکههای آزمایشی عمومی دسترسی داشته باشد. به عنوان مثال:
https://ropsten.infura.io/v3/_YOUR_API_KEY_
اینفورا
در صورتی که شما یک گرهی شبکهی اتریوم برای استفاده به عنوان درگاه ورودی(Endpoint) شبکهی اتریوم در اختیار نداشته باشید، باید حتماً از خدماتی همچون اینفورا استفاده کنید. در صورت افتتاح حساب در وبسایت infura.io شما میتوانید روزانه تا ۱۰۰ هزار API به صورت رایگان دریافت کنید.
پس از افتتاح حساب یک پروژهی جدید ایجاد کرده و درگاه ورود خود را کپی کنید. این شامل کلید API شخصی شما هم میشود. به یاد داشته باشید که شما میتوانید زیردامنهی آدرس خود را به هر شبکهی عمومی تغییر داده تا شبکه متصل به کدهای رابط خودتان را تغییر دهید.
رابط خط فرمان گاناچی(Ganache CLI)
خط فرمان گاناچی که توسط تیم توسعهی شرکت ترافل ساخته شده است، یک ابزار اساسی و مهم برای توسعه و آزمایش اتریوم به شمار میآید. شما با استفاده از این خط فرمان و یک دستور ترمینال میتوانید نمونهای از شبکهی اتریوم را بر روی رایانهی محلی خود ایجاد کنید.
زمانی که رابط گاناچی را راهاندازی میکنید، به یک ۱۰ کیفپول اتریوم ارائه میکند که هرکدام ۱۰۰ واحد رمزارز ETH دارد. شما میتوانید از این شبکهی آزمایشی برای بررسی قراردادهای هوشمند بر روی بلاکچین محلی خود استفاده کنید.
ganache-cliعلاوه بر یک بلاکچین خالی، شما همچنین میتوانید یک شبکهی عمومی فعال را هم فورک کنید. این کار برای بررسی قراردادهای هوشمند عمومی به صورت محلی انجام میگیرد. در ادامهی یک مثال ساده در رابطه با این موضوع ارائه میشود.
بررسی و آزمایش قراردادهای هوشمند مرکب
اگر قصد بررسی روند تامین دارایی و انتقال به قراردادهای هوشمند شبکهی اصلی مرکب را دارید، شما میتوانید گاناچی را با یک فورک از شبکهی اصلی اجرا کنید. میتوانید از همان آدرسهای مربوط به قراردادهای تولید پروتکل مرکب نیز استفاده کنید، با این تفاوت که تعامل با آنها فقط باعث ایجاد تغییرات در بلاکچین محلی شما خواهد شد.
ganache-cli -f https://cloudflare-eth.comرابط خط فرمان گاناچی را میتوان با استفاده از فرامین NPM یا Yarn نصب کرد.
npm install -g ganache-cli
یا
yarn global add ganache-cli
برنامهنویسی اولین نرمافزار غیرمتمرکز
اکنون که درک درستی نسبت به مفاهیم پایهی اتریوم داریم و توانستهایم محیط توسعهی آن را ایجاد کنیم، پس میتوانیم یک نرمافزار غیرمتمرکز کامل هم بنویسیم. مجموع زمان لازم برای راهاندازی یک نرمافزار غیرمتمرکز ساده چیزی بیش از ۵ دقیقه زمان لازم ندارد.
البته در این بخش از پروتکل مرکب استفاده نمیکنیم. بلکه پس از مطالعهی کامل این مقاله، شما آمادهی یادگیری نحوهی ارسال دارایی به پروتکل مرکب خواهید بود.
نوشتن یک قرارداد هوشمند با استفاده از سالیدیتی
در رایانهی خود یک پوشه برای پروژهی نرمافزار غیرمتمرکز ایجاد کنید. شما میتوانید این کار را در خط فرمان و با نوشتن کدهای ذیل انجام دهید.
mkdir first-ethereum-dapp
cd first-ethereum-dapp/در این مقاله قرار است که قرارداد هوشمند ما در یک فایل سالیدیتی به نام FirstContract.sol نوشته شود.
touch FirstContract.sol
یا
fsutil file createnew FirstContract.sol 0برای نوشتن کدها در این مرحله باید فایل سالیدیتی را در یک نرمافزار ویرایشگر متن باز کنید. ما از نرمافزار Sublime text استفاده میکنیم که میتواند بخشهای سینتکس(Syntax) را برای سالیدیتی برجسته کند. در ادامه کدهای مربوط به فایل قرارداد نوشته شده است:
pragma solidity ^0.5.12;
contract FirstContract {
function getInteger() public pure returns (uint) {
return 123;
}
}این قرارداد دارای یک تابع گیرنده است و در نهایت به شما اعداد ۱۲۳ را ارائه میکند. پس از پایان نوشتن این کدها، فایل را ذخیره کنید.
کامپایل کردن یک قرارداد هوشمند سالیدیتی
در مرحلهی بعدی قرار است با استفاده از رابط خط فرمان کامپایل سالیدیتی، قرارداد خودمان را بسازیم. در خط فرمان کدهای ادامهی مطلب را وارد نمایید:
solc --bin --abi -o ./build FirstContract.solاین کدها یک پوشه با نام «build» در آدرس پروژهی شما ایجاد کرده و دو فایل به آن اضافه میکند. یک فایل حاوی کدهای پایهی قرارداد و دیگری حاوی ABI قرارداد خواهد بود.
تنظیمات پروژه و محیط توسعهی محلی
در مرحلهی بعدی باید از اسکریپت Node.js برای ارسال کدها به گاناچی استفاده کرد. از آدرس پروژه باید دستور زیر را در خط فرمان اجرا کنید:
npm init -y
یا
yarn init –yاین دستور یک فایل با نام package.json ایجاد میکند که اطلاعات متادیتا(metadata) پروژه و دادههای وابستگی(dependency data) را نگه میدارد. در حال حاضر نیازی به مشاهده و ایجاد تغییر در این فایل نیست، بلکه باید وابستگی را نصب کنیم.
npm install web3 ganache-cli http-server
یا
yarn add web3 ganache-cli http-serverبرای اجرای اسکریپتها در پوشهی node_modules/.bin/ میتوانید ماژول npx را به صورت جهانی یا همان Globally نصب کنید:
npm install -g npx
یا
yarn global add npxیک پنجرهی ترمینال دوم ایجاد کنید و با استفاده از cd به آدرس پروژه بروید. حال باید نمونهی گاناشی را اجرا کنیم:
cd first-ethereum-dapp/
npx ganache-cli
استقرار و راهاندازی شبکهی آزمایشی محلی
حالا که ما بلاکچین آزمایشی را بر روی رایانه راهاندازی کردهایم، میتوانیم قرارداد ساخته شده را مستقر و راهاندازی کنیم. در اولین پنجرهی خط فرمان یک پوشهی جدید با نام deploy.js ایجاد کنید:
touch deploy.jsکدهای ادامهی مطلب را به فایل اضافه کنید. اجرای این کد باعث استقرار قرارداد هوشمند بر روی نمونهی گاناچی خواهد شد، این درحالیست که گاناچی بر روی خط فرمان دیگر در حال اجرا میباشد:
const fs = require('fs');
const Web3 = require('web3');
const web3 = new Web3('http://localhost:8545');
const bytecode = fs.readFileSync('./build/FirstContract.bin');
const abi = JSON.parse(fs.readFileSync('./build/FirstContract.abi'));
(async function () {
const ganacheAccounts = await web3.eth.getAccounts();
const myWalletAddress = ganacheAccounts[0];
const myContract = new web3.eth.Contract(abi);
myContract.deploy({
data: bytecode
}).send({
from: myWalletAddress
gas: 5000000
}).then((deployment) => {
console.log('FirstContract was successfully deployed!');
console.log('FirstContract can be interfaced with at this address:');
console.log(deployment.options.address);
}).catch((err) => {
console.error(err);
});
})();با استفاده از فرمان زیر فایل را ذخیره و راهاندازی کنید:
node deploy.jsاگر تمام مراحل را به درستی انجام داده باشید، خروجی زیر در خط فرمان نمایش داده خواهد شد:
> FirstContract was successfully deployed!
> FirstContract can be interfaced with at this address:
> x0702f935d608Aadf90323310c489B2903af20AA43اعداد هگزادسیمال نمایش داده شده آدرسی در بلاکچین میباشد که در آن قرارداد راهاندازی شده است. البته آدرس ارائه شده به شما احتمالاً با مثال ارائه شده در این مقاله متفاوت خواهد بود. این اعداد را کپی کرده و برای ادامهی کار نگه دارید.
نوشتن صفحهی وب برای نرمافزار غیرمتمرکز
به لطف Web3.js، بلاکچین را میتوان با استفاده از تمامی مرورگرهای وب مدرن خواند و نوشت. البته نرمافزار غیرمتمرکز ما قرار نیست از طریق مرورگر چیزی بر روی بلاکچین بنویسد، بنابراین برای تایید تراکنش اتریوم نیازی به متاماسک نخواهیم داشت.
یک فایل HTML را در پروژهی خود با نام index.html ایجاد کنید.
touch index.htmlقرار است که رابط کاربری و کد Web3.js در این فایل قرار بگیرد.
<!DOCTYPE html>
<html>
<head>
<title>First DApp</title>
</head>
<body>
<h1>First DApp</h1>
<label>FirstContract.getInteger</label>
<br />
<label id="myLabel"></label>
</body>
<script src="https://cdn.jsdelivr.net/npm/web3@1.2.6/dist/web3.min.js"></script>
<script>
const web3 = new Web3('http://localhost:8545');
const myContractAddress = '';
const myAbi = [];
const myContract = new web3.eth.Contract(myAbi, myContractAddress);
const htmlLabel = document.getElementById('myLabel');
myContract.methods.getInteger().call().then((jsonRpcResult) => {
htmlLabel.innerHTML = jsonRpcResult;
});
</script>
</html>همانطور که میبینید یک شئ Web3 ایجاد کردهایم و آن را به بخش جاوا اسکریپت گاناچی محلی خودمان مرتبط کردهایم. سپس ما عملکرد قرارداد هوشمند را «getInteger» نامیده و با نتایج بدست آمده، رابط کاربری را بروزرسانی میکنیم.
در مرحلهی بعدی محتویات /build/FirstContract.abi را کپی کرده و بالاتر از مقدار myAbi در فایل HTML، آن را جایگذاری(Paste) کنید. این مقدار را در علائم نقل قول یا همان “” قرار ندهید. حالا فایل index.html را ذخیره کنید.
راهاندازی نرمافزار غیرمتمرکز کامل
در این مرحله ما آمادهی راهاندازی نرمافزار غیرمتمرکز هستیم! در بخش خط فرمان، دستور زیر را برای راهاندازی یک سرور HTTP اجرا کنید. این سرور در صورت درخواست از طرف یک مرورگر وب، فایل HTML ما را ارائه خواهد کرد.
npx http-server
> Starting up http-server, serving ./
> Available on:
> http://127.0.0.1:8080
> Hit CTRL-C to stop the serverهمانطور که میتوانید در تاریخچهی خط فرمان مشاهده کنید، اکنون ما یک سرور داریم که قابلیت دسترسی به http://localhost:8080 را دارد. برای دسترسی به این نرمافزار غیرمتمرکز، مرورگر وب را باز کرده و به این آدرس بروید.
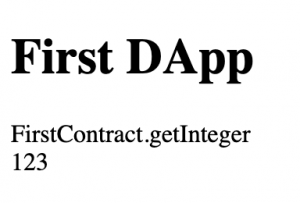
در صورتی که تا اینجای کار همه چیز مطابق برنامه پیش رفته باشد، شما چیزی همانند تصویر زیر مواجه خواهید شد:
زمانی که روند بارگیری صفحهی وب به پایان رسید، هیچ عدد صحیحی در برچسب HTML وجود نخواهد داشت. ما از Web3.js برای دریافت ارزش از طرف تابع قرارداد هوشمند استفاده میکنیم. این تابع بر روی بلاکچین گاناچی محلی راهاندازی شده است.
به شما تبریک میگوییم. شما اولین نرمافزار غیرمتمرکز کامل خود را نوشتهاید.
پیادهسازی عملی محیط توسعهی اتریوم و بررسی چگونگی عملکرد را چگونه ارزیابی میکنید؟ نظر خود را به صورت کامنت با ما در میان بگذارید.







سلام واقعا مقاله خوبی بود و به من کمک کرد تشکر میکنم از کوینیت